Lightbox ; hemen hemen içerisinde resim barındıran bütün websitelerinde kullanılan oldukça popüler bir javascript uygulamasıdır. Bir başka deyişle Lightbox herhangi bir resmin üzerine tıklayınca resmin büyümesidir.Örnegin yeni bir websitesi tasarlıyorsunuz ve galeri sayfası veya kücük resimlerden olusan bir alan ayırdınız.Burada sitenize gelen ziyaretçiler sitedeki resimlere tıkladıgında resim büyürerek daha detaylı bir görünüme sahip olur.Bir anlamda sitenizde javascript lightbox kullanarak html sayfanızı dinamikleştirmiş olursunuz.Şimdi gelelim javascript lightbox kullanımına;
Öncelikle
Lightbox u indireceğimiz siteye giriş yapalım ve
Download kısmından
Lightbox v2.51 versiyonunu indirelim .
Lightbox u indirdikten sonra lightbox rar lı dosyasının içinde
3 tane dosya olacak. Bu 3 dosyayı sitenizin bulundugu kök dizine atınız.Veya kendi klasörlerinizin içine ekleyeniz.Örnegin kendinizin bir css klasörü varsa o css klasörünün içine Css dosyalarını ekleyebilirsiniz.
Dosyaları ekledikten sonra ; Şimdi Html dosyamıza bu dosyaların yollarını gosterelim.
Öncelikle Css dosyasını yolunu gösterelim ;
- <link href="css/lightbox.css" rel="stylesheet" media="screen" />
|
Sonra Javascript ve JQuery dosyalarını ekleyelim ;
- <script src="js/jquery-1.7.2.min.js"></script>
- <script src="js/lightbox.js"></script>
|
Bu dosyaları html sayfamıza cagırdıktan sonra .Lightbox u aktif etmemiz için son kodumuzu ekleyerek lightbox işlemini halletmiş olacağız.
Lightbox efektini aktif etmek için resme link verirken rel="lightbox" niteligini eklememiz gerekir.
- <a href="images/1.jpg" rel="lightbox">
|
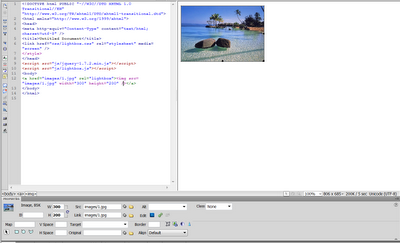
Dreamweaver Cs 5 programında kullandıgım ve sonucu sizinde daha iyi gorebilmeniz acısından bütün kodların bir arada yer aldıgı ekran goruntusunu paylasmak istiyorum. Uygularken herhangi bir hata ile karsılasmamanız acısından ve daha rahat uygulayabilmeniz amacıyla bu resime bakarak lightbox uygulamasını daha rahat kullanabilirsiniz.
Son olarak js lightbox un mucidi Lokesh Dhakar teşşekür ederek yazımı sonlandırmak istiyorum, Daha detaylı bilgi almak için
http://lokeshdhakar.com/ sitesini ziyaret edebiliriniz.