Dreamweaver programını kullanarak site olustururken , ilk yapmamız gereken işlerden biri site tanımlamadır. Eğer ayrıca local host üzerinden sitenizi test etmek istiyorsanız mutlak suretle sitenizi tanımlamanız gerekir.
Öncelikle "Site" sekmesine gelin ve ordan " New Site" sekmesine tıklayarak yeni bir site olusturarak site tanımlama işlemine başlayalım.
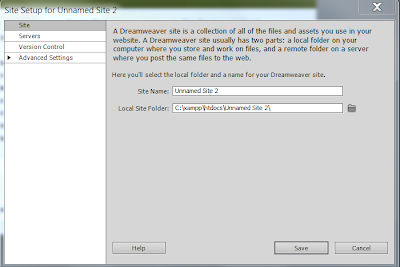
Ardından karsımıza cıkan resimde ki gibi sekmeyle karsılasacagız
- Site Name : Tanımlamıs olacagımız sitenin adını verecegiz.Sitenize hangi ismi vermek istiyorsanız onu girebilirisiniz.
- Local Site Folder : Local Site Folder da ise web siteniz için olusturacagınız sayfalar resimler dosyalar vs. nerede tutacagınızı belirleyeceginiz yerdir.Kısacası sitenizin dosyalarının tutulacagı yerdir.
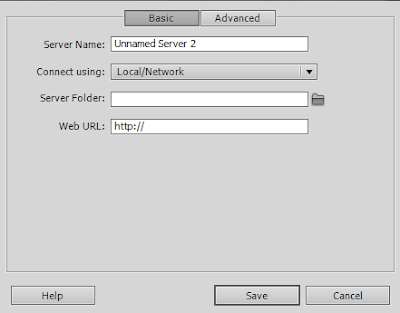
Basic ayarlardan hemen server'ı tanımlayalım ;
Server Name : Serverımıza verecegimiz ismi girelim istedigimiz bir ismi girebiliriz
Connecting Using: Burada local /network u secelim çünki kendi bilgisayarımızdan baglantı olusturacagız.
Server Folder : locate site folder olusturdugumuz dosya yolunun aynısını buraya ekliyoruz.
Web URL : Web url miz ise tarayıcıda girecegimiz adrestir . Burada localhost uzantılı ve site adımızla birlikte olmalıdır.
Örnek olarak ; http://localhost/tourism/index.html
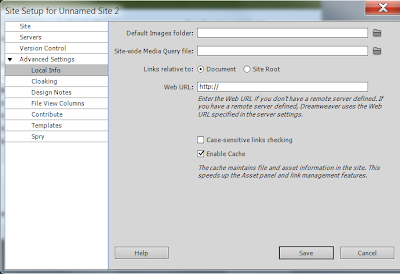
Advanced Settings kısmında ise ;
Default Images Folder : burada locate site folder içine bir tane images folder olusturacagız ve bunu default images folder olarak tanımlayacagız site için olusturdugumuz resimleride images folder kısmında bulunduracagız.
Site-Wide Media Quey File : Burada siteniz için olustaracagınız media dosyalarını eklemek için olusturacagınız dosyanın yolunu gostereceksiniz.
Web URL : web url yi yukarıda ayarlamıstık aynı sekilde olacak.
Bu kadar ayarlamaları yaptıktan sonra daha fazla detaya girmeden save diyerek dreamweaver cs5 site tanımlama işlemini bitiriyoruz.





Sizi takip edeceğim paylaşımlarınız gerçekten güzel...
YanıtlaSilteşekkür ederim sagolun
YanıtlaSilvala gece 01:12. bu bilgi çok işime yaradı. Sağol kardeşim
YanıtlaSilrica ederim takipte kalmanız dileğiyle
YanıtlaSil