Lightbox ; hemen hemen içerisinde resim barındıran bütün websitelerinde kullanılan oldukça popüler bir javascript uygulamasıdır. Bir başka deyişle Lightbox herhangi bir resmin üzerine tıklayınca resmin büyümesidir.Örnegin yeni bir websitesi tasarlıyorsunuz ve galeri sayfası veya kücük resimlerden olusan bir alan ayırdınız.Burada sitenize gelen ziyaretçiler sitedeki resimlere tıkladıgında resim büyürerek daha detaylı bir görünüme sahip olur.Bir anlamda sitenizde javascript lightbox kullanarak html sayfanızı dinamikleştirmiş olursunuz.Şimdi gelelim javascript lightbox kullanımına;
Öncelikle Lightbox u indireceğimiz siteye giriş yapalım ve Download kısmından Lightbox v2.51 versiyonunu indirelim . Lightbox u indirdikten sonra lightbox rar lı dosyasının içinde
- Css
- Images
- Js
Dosyaları ekledikten sonra ; Şimdi Html dosyamıza bu dosyaların yollarını gosterelim.
Öncelikle Css dosyasını yolunu gösterelim ;
|
Sonra Javascript ve JQuery dosyalarını ekleyelim ;
|
Bu dosyaları html sayfamıza cagırdıktan sonra .Lightbox u aktif etmemiz için son kodumuzu ekleyerek lightbox işlemini halletmiş olacağız.
Lightbox efektini aktif etmek için resme link verirken rel="lightbox" niteligini eklememiz gerekir.
|
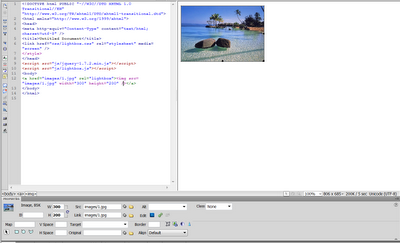
Dreamweaver Cs 5 programında kullandıgım ve sonucu sizinde daha iyi gorebilmeniz acısından bütün kodların bir arada yer aldıgı ekran goruntusunu paylasmak istiyorum. Uygularken herhangi bir hata ile karsılasmamanız acısından ve daha rahat uygulayabilmeniz amacıyla bu resime bakarak lightbox uygulamasını daha rahat kullanabilirsiniz.
Son olarak js lightbox un mucidi Lokesh Dhakar teşşekür ederek yazımı sonlandırmak istiyorum, Daha detaylı bilgi almak için http://lokeshdhakar.com/ sitesini ziyaret edebiliriniz.



çok teşekkur ediyorum ama bi sorun var 2 tane resim çıkıyor biri orginal boyut biride tablonun içine yerleştirdiğim ama kodu çalıştıramadım
YanıtlaSilrica ederim tam sorunuzu anlayamadım fakat yazının son resminde paylastıgım kod gibi uygularsanız net bir sonuç alırsınız
YanıtlaSilçok teşekkür ederim.dediğiniz gibi resimdeki şekilde uyguladım sorunsuz çıktı
YanıtlaSilrica ederim işinize yaramasına sevindim , bloguma izleyici olarak katılabilirsiniz.
YanıtlaSilDostum peki birşey sormak link verilmeden yapamaz mıyız? Demişsinki :"Lightbox efektini aktif etmek için resme link verirken rel="lightbox" niteligini eklememiz gerekir." ya vermezsem? Bu plugini kullanabilmek için resimlerde link şartı bulunmuyorsa aynı "rel=lightbox" class'ını images dosyamıza versekde olur mu?
YanıtlaSilvermezsen resim lightbox olarak gozukmez,cunki rel = lightbox resim linkini aktif eder.
YanıtlaSilMerhaba, lightbox ta resimlerin 1,2,3 ... sıralı şeklindeki açılış yönünü, sağdan sola değiştirmek istersek nasıl bir kod eklenmesi gerekir.?
YanıtlaSilMerhaba ; Açıkcası tam anlayamadım sorunuzu , biraz daha detay verebilirseniz yardımcı olabilirm belki
Silmerhaba resim 6 dan sonrasını göstermiyor?
YanıtlaSilMerhaba ; resim 6 dan sonrası dediğiniz heralde sizin eklediğiniz resimler ; girmiş oldugunuz resimlerin uzantılarına ve isimlerinin doğrulugunu kontrol edin.Herhangi bir sınır yok çünkü.
Sil